National Geographic: Leven Op Mars



Bringing the Mysteries of Mars to Life
As a web developer, I've had the privilege of working on a variety of projects, each with its unique challenges and rewards. One of the more exciting and creatively fulfilling projects I've been a part of was developing a one-page website for National Geographic TV's show "Leven op Mars" (Life on Mars). This project aimed to inform and intrigue the audience about the upcoming show, blending storytelling with engaging visuals and interactive elements.
Project Overview
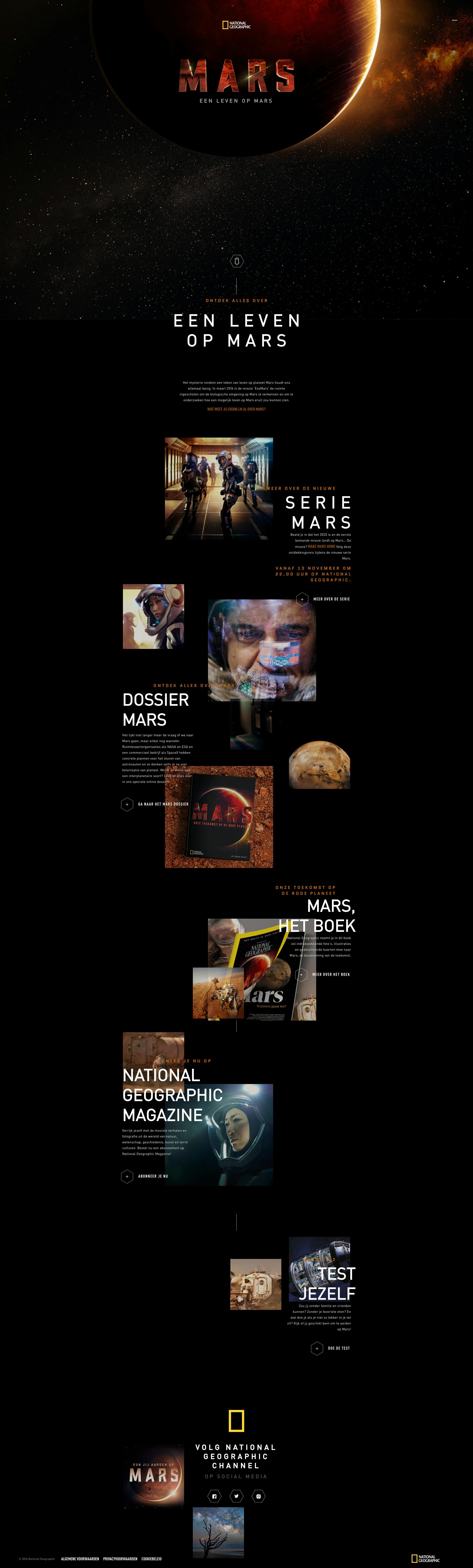
The primary goal of the "Leven op Mars" page was to captivate the audience and generate interest in the new show. National Geographic TV wanted a platform that not only conveyed essential information but also immersed visitors in the mysterious and fascinating world of Mars. To achieve this, the page was designed to be long and content-rich, filled with eye-catching animations that enhanced the storytelling experience.
Collaborative Effort
The success of this project was built on smooth collaboration with a talented team, including designers and other developers. Our teamwork ensured that the design vision was perfectly translated into a functional and engaging web experience. The designer provided a visually stunning layout, while the development team focused on bringing those visuals to life with seamless animations and interactivity.
Engaging Animations and Interactive Elements
One of the standout features of the "Leven op Mars" page was the variety of animations and interactive elements that made the content come alive. Some of the most notable effects included:
- Glitching Text Effects: To give the page a futuristic and somewhat eerie feel, we implemented glitching text animations that captured the essence of space exploration and the unknown.
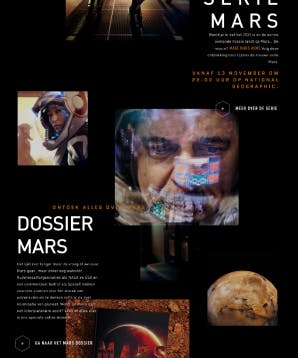
- Scroll-Based Animations: Elements on the page moved in response to the user's scroll actions, creating a dynamic and immersive browsing experience. This included images, planets and text that appeared to float and shift, drawing the viewer deeper into the narrative.
- Meteorites Flashing By: To add a sense of movement and excitement, meteorites streaked across the background, simulating the vastness and unpredictability of space.
Technical Implementation
The project was built using core web technologies: HTML, CSS, and JavaScript. This choice allowed us to have fine-grained control over the animations and performance optimizations. However, incorporating numerous animations initially impacted the page's performance. To address this, we had to refactor a significant portion of the code, optimizing the animations to ensure a smooth user experience without compromising on the visual appeal.
Challenges and Solutions
One of the major challenges we faced was maintaining the page's performance while still delivering a rich, animated experience. The extensive use of animations initially led to slower load times and laggy interactions. By refactoring the code and optimizing animation sequences, we managed to significantly improve the performance, ensuring that the page was both beautiful and efficient.
Personal Reflections
Working on the "Leven op Mars" project was a refreshing change from the more corporate websites I typically developed. It allowed me to flex my creative muscles and experiment with new animation techniques and interactive elements. The freedom to create a visually stunning and engaging page was incredibly rewarding, and seeing the final product come together was a highlight of my career.
In conclusion, the "Leven op Mars" project for National Geographic TV was a fantastic opportunity to combine creativity with technical expertise. It was a collaborative effort that resulted in a captivating and informative web page, successfully generating interest in the show while pushing the boundaries of web development.